3.2 Создание адаптивных страниц
Создание адаптивных страниц
Станицы Bubble адаптивные. Другими словами, они автоматически подстраиваются под ширину экрана устройства, на котором отображаются. У Bubble есть несколько параметров, которые определяют то, как страницы выглядят на разных экранах.

Начинать разработку нужно с того, как будет выглядеть страница на широком экране, например, на вашем ноутбуке. Потом, когда вы закончите с широким ("ноутбучным") дизайном, вы можете начать работу над более узкими дизайнами. Для этого и нужен адаптивный режим (также вы можете просто запустить приложение и задать размер браузера). Адаптивный вид также позволяет вам изменять параметры, которые повлияют на то, как страница себя ведет при сжатии.
Использование Адаптивного просмотра
Над панелью новых элементов вы можете увидеть выпадающий список, в котором можно переключаться между режимом конструктора, в котором можно изменять элементы, помещать новые и удалять ненужные, и адаптивным режимом, который позволяет протестировать вашу страницу в разных конфигурациях и изменить адаптивное поведение каждого элемента. В этом режиме можно указать нужную ширину экрана с помощью линейки, которая находится над рабочей областью. Просто кликните по линейке или протяните её и увидите, как страница динамически изменяется. Также вы можете пользоваться иконками с предустановленной шириной, которые находятся слева, чтобы увидеть, как выглядит страница на iPhone в вертикальном режиме, в горизонтальном режиме, на iPad и на ноутбуке или компьютере.

По клику на элемент адаптивная панель отобразит различные параметры, которые можно изменять, чтобы повлиять на его поведение. Измените различные настройки и вы увидите, как это в режиме реального времени влияет на страницу.
Ключевые идеи
У алгоритма, который контролирует отображение страницы, есть несколько главных принципов. Так как вы можете изменять различные параметры и в режиме реального времени видеть результаты изменений (см. ниже), неплохо было бы в целом понимать как работает движок отрисовки.
В общем, во время изменения размера страницы, вначале сужаются/расширяются элементы , а потом уже изменяются отступы. Bubble увеличивает отступы только тогда, когда все элементы в строке достигли максимальной ширины, а уменьшает, если все элементы достигли минимальной ширины и всё, что могло быть перенесено на другую строку уже перенесено.
По умолчанию, большинство элементов сужаются и расширяются. Вы можете управлять этим для каждого элемента в отдельности в Редакторе свойств или режиме Адаптивного просмотра. Специальные настройки приведены ниже (!!!ЛНК!!!)
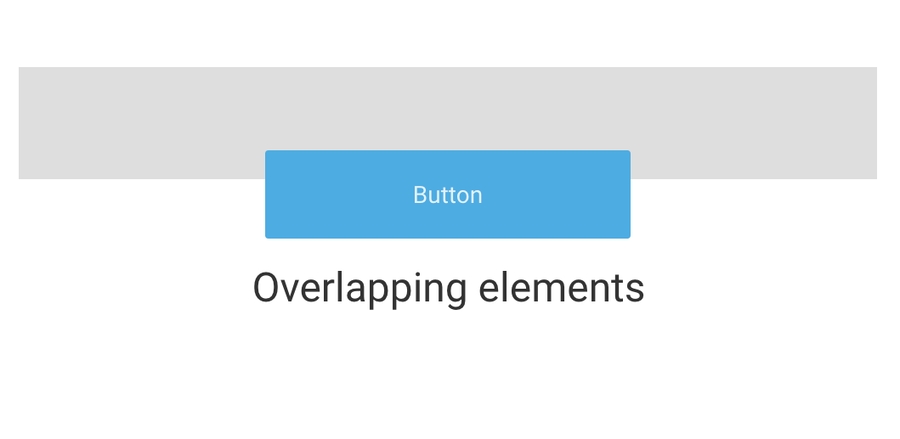
Перекрывающиеся элементы двигаются вместе: они вместе расширяются и сужаются (кроме случаев, когда для одного из элементов установлена фиксированная ширина или он достиг максимальной ширины). Другими словами, Перекрывающиеся элементы либо оба переносятся на другую строку, либо оба не переносятся и либо оба скрыты, либо оба отрисованы при любых настройках скрытия/отображения.

Группы (и другие контейнеры, такие как циклические группы) работают как мини-страницы. Внутри них элементы могут переноситься по строкам. Задавая минимальную ширину для группы, вы можете предотвратить перенос по строкам, так как ограничите то, насколько группа может сжимать своё содержимое. Задавая максимальную ширину, вы ограничите то, насколько широким может быть элемент. Например, если вы не хотите, чтобы страница была во всю ширину экрана (например, на экране дизайнера), вы можете поместить все элементы в группу и задать для неё максимальную ширину.
В Bubble есть адаптивный отладчик как в рабочем режиме (если отладчик включен), так и в режиме Адаптивного просмотра (кликните по иконке сетки на верхней панели). Активация этого режима покажет вам, как структурирована страница и как элементы сгруппированы друг с другом. Чтобы вы понимали, адаптивная страница в Bubble структурирована по строкам и прямоугольникам. Важно понимать следующие две вещи для улучшения адаптивного отображения вашей страницы.
Элементы группируются в прямоугольники. Всё что попало в прямоугольник двигается вместе (например, перекрывающиеся элементы всегда находятся в одном прямоугольнике). Прямоугольники могут переноситься на другую строку и быть отображенными или скрытыми. За отображение/скрытие отвечает крайний левый элемент в прямоугольнике (см. ниже, как это работает).
Строки это горизонтальные ряды прямоугольников. Высота строки определяется самым высоким элементом, и всё, что находится в следующей строке располагается ниже, чем в предыдущей. Прямоугольники могут переноситься на другую строку, если на текущей для них не осталось места.

Параметры адаптивности
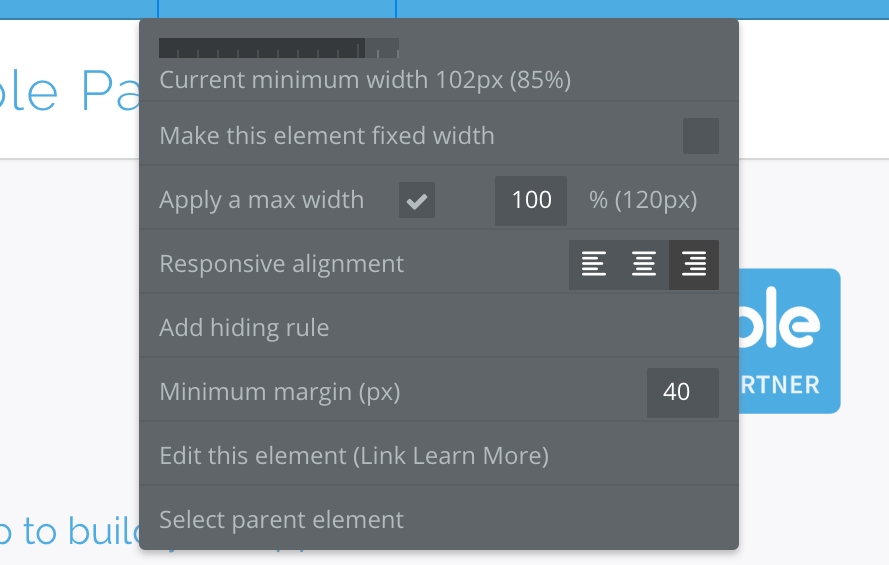
Вы можете настраивать поведение элементов при изменении размеров страницы с помощью параметров адаптивности. Доступ к ним осуществляется через "Редактор свойств"/"Property Editor" и "Панель адаптивности"/"Responsive Palette" (если вы находитесь в режиме "Адаптивного просмотра"/"Responsive Viewer"). Настройки адаптивности легче всего понимать, когда вы видите фактическое влияние различных настроек. Мы настоятельно рекомендуем просмотреть это 17-минутное видео (!!!ЛНК!!!), где показываются различные параметры, которые можно использовать для построения адаптивной страницы.
"Задать фиксированную ширину элемента"/"Make this element fixed width" -- если поставить эту галочку, элемент не будет ни сжиматься ни расширяться. Эта настройка обладает приоритетом перед всеми настройками ниже. Стоит отметить, что по умолчанию страница имеет фиксированную ширину, и поэтому вам нужно будет снять эту галочку для того, чтобы увидеть параметры адаптивности для страницы и внутренних элементов.
"Минимальная ширина (% от текущей ширины)"/"Minimum width (% of current width)" -- когда страница сужается, движок отрисовки делает элементы пропорционально уже. Если вам нужно задать минимальную ширину, это можно сделать здесь. Этот параметр полезен, если вы не хотите сделать кнопку, список и т.д. слишком узкими.
"Максимальная ширина (% от текущей ширины)"/"Maximum width (% of current width)" -- Если вы хотите задать максимальную ширину элемента, когда страницу растягивают, добавьте значение здесь. Оно должно быть больше 100%.
"Убрать отступы"/"Collapse margins" -- Если ширина контейнера элемента (часто экрана) сожмется ниже этого значения, мы уберем левый и правый отступи элемент заполнит страницу до краёв. Это полезно на мобильных устройствах, когда наличие отступов смотрится хуже, чем их отсутствие. Вы можете задать этот параметр с помощью линейки в режиме Адаптивного просмотра.
"Сохранять левые/правые отступы или центрировать"/"Keep left/right margins or center" -- Эта настройка позволяет задать какой из отступов сохранять при изменении размеров окна (или при доступе с телефона) - левый или правый. Если не задано, оба отступа будут сжиматься/расширяться, оставляя элемент по центру относительно соседей.
"Правило сокрытия"/"Hiding rule" -- Вы можете скрывать элемент, если ширина экрана меньше или больше указанного значения. В таком случае, элемент будет скрыт и не появится больше на странице. Это можно настроить в режиме Адаптивного просмотра, нажав на "Добавить правило сокрытия"/"Add a hiding rule". Тогда элемент будет скрыт и освободит какое-то количество места в строке, если ширина меньше, чем указано. При изменении размера экрана в режиме Адаптивного просмотра, вы увидите список элементов, которые скрыты на данный момент, и сможете удалить это правило, чтобы вновь их отобразить.
"Сохранять пропорции при изменении размеров страницы"/Keep element proportions as the page is resized" -- Поставьте галочку, если хотите, чтобы высота изменялась в соответствии с шириной, чтобы сохранялись пропорции. Это особенно полезно для карт, изображений и т.д. Отметим, что не у всех элементов выставляется эта настройка. В основном используется для изображений, карт и т.д.
"Свернуть в предыдущую строку, если страница растянута"/"Wrap to previous line if page is stretched" -- Если вы хотите, чтобы элементы в данной строке были перенесены в предыдущую строку если страница растянута, поставьте здесь галочку. Помните, что это применяется к первому элементу в строке, а не к тому, с которым вы сейчас работаете.
"Обрезать содержимое"/"Cut off content" -- Если отметить здесь, то текстовый элемент будет обрезан если он слишком высокий и в конце текста будет добавлено "..."
"Сжать высоту элемента, если текст короткий"/"Shrink the element height if the text gets shorter" -- Если отметить здесь, то высота текстового элемента будет изменена при изменении текста (или при изменении размера шрифта), даже если новая высота меньше той, что была изначально задана в редакторе.
Подходы и подсказки
Создание адаптивных страниц сначала кажется чем-то неестественным. Вы можете чувствовать, что поведение страницы не является естественным. Тем не менее, когда вы освоите различные параметра, вы сможете настраивать очень гибкие реакции. Как и везде в Bubble, вы получите мгновенную обратную связь при изменении параметра, поэтому для начала можно просто поиграться с настройками. Как бы то ни было, есть несколько подходов, которые по нашему опыту полезны при разработке адаптивных страниц.
Если вы хотите, чтобы элементы двигались по странице вместе, будет очень полезно их сгруппировать. Выделите несколько элементов и нажмите по ним правой кнопкой мыши и выберите "Сгруппировать". Также можно использовать горячие клавиши CTRL+G (CMD+G на Mac). После этого можно для всей группы задать максимальную ширину, минимальную ширину, выравнивание и т.д.
Если элементы перекрываются, их поведение на странице будет похожим. Поэтому, если вам нужно, чтобы при ширине более 500 пикселей показывалась одна группа, а при ширине менее 500 пикселей - другая, важно держать элементы рядом так, чтобы они не перекрывались.
Если вам нужна полоса во всю ширину экрана, в можете использовать группу (или плавающую группу, чтобы она всегда держалась наверху), вы можете в конструкторе сделать её одинаковой ширины со всей страницей. Если вы не установите максимальную ширину, она автоматически растянется до границ экрана.
Если вы хотите, чтобы при изменении размеров страницы элементы сдвигались ближе (вместо того, чтобы самим сужаться), то для этого можно использовать прозрачный прямоугольник. Помните, что алгоритм сохраняет постоянными отступы, а не ширину элементов. Поэтому если невидимый прямоугольник находится между двумя элементами, он будет сжиматься при сужении страницы.
Вы можете изменять шрифт в зависимости от ширины экрана. Параметр "Текущая ширина экрана" доступен во вкладке "Условия" в каждого элемента, поэтому вы можете сделать размер шрифта меньше в зависимости от ширины. Хорошим тоном будет задать это на уровне стилей, чтобы элементы следовали одному правилу. В следующем разделе (!!!ЛНК!!!) вы найдете больше информации об условиях.
Существуют различия между правилом "скрытия" и условием, которое скрывает элемент в зависимости от ширины страницы. Правило "скрытия" более мощное, потому что когда применено (и скрывает элемент), оно освобождает место в строке для других элементов. Установка условия этого не позволяет.
Если вы хотите радикально поменять дизайн под мобильные устройства, вы можете оставить основную страницу под большие экраны. Просто создайте отдельную страницу и сделайте её мобильной версией.
Last updated
Was this helpful?